
Dalam dunia pengkodean, ada dua jenis editor kode - editor berbasis teks sederhana dan WYSIWYG ( kependekan dari wizzy -wig atau apa yang Anda lihat adalah apa yang Anda dapatkan ). Pada artikel kami sebelumnya, kami membahas beberapa Editor HTML Open Sourceterbaik tempat Anda mengetikkan kode secara manual. Meskipun tidak ada masalah dengan editor HTML berbasis teks, mereka tidak ketinggalan zaman. Dan di situlah Editor WYSIWYG muncul di gambar. Mereka telah menjadi sangat populer selama beberapa tahun terakhir. Dan sebagai lawan dari coding HTML aktual dan hal-hal teknis lainnya untuk membangun situs web Anda, editor HTML WYSIWYG menyediakan opsi berbasis visual untuk membangun situs web tanpa pengetahuan pemrograman ( ingat Iklan Wix , itu wizzy -sig)
WYSIWYG HTML editor memiliki beberapa keunggulan dibandingkan editor berbasis teks. Untuk memulainya, Anda dapat membangun situs web dengan editor WYSIWYG bahkan jika Anda tidak tahu cara membuat kode. Yang harus Anda lakukan adalah drag dan drop item dalam editor dan setelah Anda selesai salin kodenya. Namun, menemukan WYSIWYG HTML Editor yang baik tidaklah mudah, terutama jika Anda membutuhkannya menjadi sumber yang bebas dan terbuka. Jadi, dalam artikel ini, kami telah mengumpulkan open source editor HTML WYSIWYG HTML terbaik yang bisa kami temukan. Mari kita mulai. Bolehkah kita?
Open Source Editor WYSIWYG HTML Terbaik
1. Pell
Pell mungkin adalah editor WYSIWYG terkecil dan paling sederhana yang pernah Anda temui. Ini secara harfiah berukuran 1,38 kb!
Ini menawarkan semua fungsi dasar dan format seperti judul, cetak tebal, miring, daftar, kutipan, tautan, dan juga gambar. Tindakan lain yang tersedia termasuk lekukan, superskrip, subskrip dan nama dan ukuran font. Setelah Anda selesai menulis dan memformat dengan editor, Pell mengeluarkan seluruh kode HTML yang kemudian dapat Anda salin dan tempel di situs web atau halaman Anda dan Anda siap melakukannya.

Kelebihan:
- WYSIWYG Terkecil dan Teringan
- Tidak ada ketergantungan
- Mudah disesuaikan
- WYSIWYG Terkecil dan Teringan
- Tidak ada ketergantungan
- Mudah disesuaikan
Cons:
- Tidak ada pengeditan HTML mewah
- Gambar hanya melalui tautan
- Tidak ada pengeditan HTML mewah
- Gambar hanya melalui tautan
Putusan:
Mengingat ukurannya, Pell membuat paket yang menarik; tapi jujur saja, Anda hanya bisa menyelesaikan file HTML dasar dengan opsi editor dan pengeditan terbatas. Jadi, jika Anda adalah seseorang yang mencari editor WYSIWYG yang cepat dan ringan untuk pekerjaan yang sangat mendasar, pasti lihat Pell.
Mengingat ukurannya, Pell membuat paket yang menarik; tapi jujur saja, Anda hanya bisa menyelesaikan file HTML dasar dengan opsi editor dan pengeditan terbatas. Jadi, jika Anda adalah seseorang yang mencari editor WYSIWYG yang cepat dan ringan untuk pekerjaan yang sangat mendasar, pasti lihat Pell.
2. OpenWYSIWYG
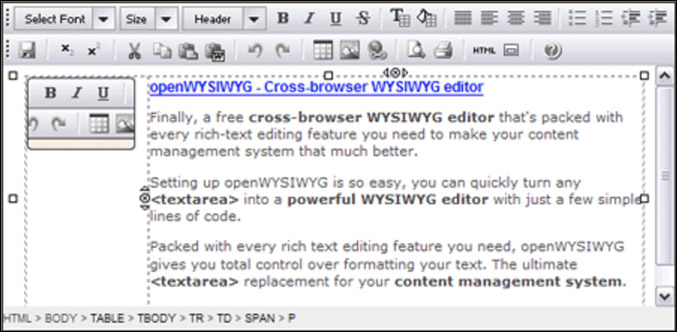
OpenWYSIWYG adalah editor teks kaya lintas-browser, yang sepenuhnya dikodekan dalam JavaScript. Dengan hanya menyalin-menempelkan beberapa baris kode, Anda dapat mengubah <textarea> apa pun menjadi editor WYSIWYG yang kuat dari OpenWYSIWYG.
UI dan opsi pengeditan dengan menu drop-down sangat mirip dengan editor teks apa pun dan Anda akan merasa seperti di rumah. Terlepas dari semua opsi pemformatan dasar, program ini menawarkan pemilih warna yang disempurnakan dengan 216 warna web untuk dipilih dan alat pemformatan tabel yang kuat dengan setiap opsi yang dapat Anda pikirkan.
Hal hebat lainnya tentang OpenWYSIWYG adalah bahwa bersama dengan semua opsi visual, Anda masih dapat melihat kode HTML mentah dan membuat penyesuaian dalam kode.

Kelebihan:
- Lingkungan Pengeditan yang Kuat
- UI Intuitif dan Mudah
- Pemilih Warna dan opsi pengeditan Tabel yang luas
- Lingkungan Pengeditan yang Kuat
- UI Intuitif dan Mudah
- Pemilih Warna dan opsi pengeditan Tabel yang luas
Kekurangan:
- Tidak diperbarui dalam beberapa tahun
Putusan:
Karena ditulis dalam JavaScript, OpenWYSIWYG harus bekerja dengan bahasa pemrograman web lainnya dan jika Anda mencari sesuatu yang sedikit lebih kuat daripada Pell untuk dimasukkan dalam aplikasi web Anda, ini adalah pilihan yang bagus.
Karena ditulis dalam JavaScript, OpenWYSIWYG harus bekerja dengan bahasa pemrograman web lainnya dan jika Anda mencari sesuatu yang sedikit lebih kuat daripada Pell untuk dimasukkan dalam aplikasi web Anda, ini adalah pilihan yang bagus.
3. TinyMCE (Edisi Komunitas)
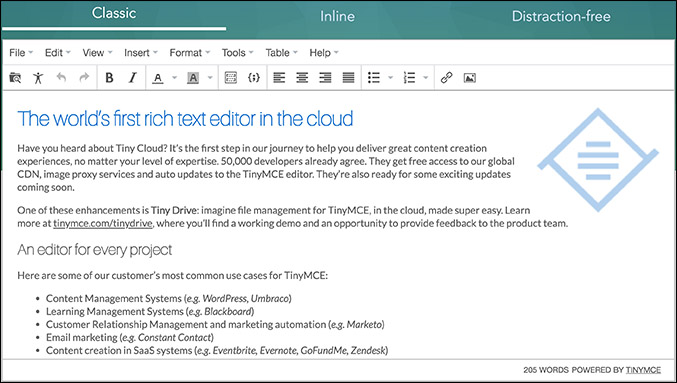
Editor berikutnya dalam daftar kami adalah TinyMCE, editor WYSIWYG yang lengkap untuk web. Itu juga sepenuhnya ditulis dalam JavaScript dan menawarkan UI dan pengalaman seperti kebanyakan pengolah kata.
TinyMCE hadir dalam banyak pilihan , Edisi Komunitas adalah yang gratis dan open-source. Muncul dengan semua opsi pengeditan dasar seperti memformat teks, daftar, tabel dan juga beberapa opsi pengeditan gambar.
Pengembang telah menjaga harga model premium sesuai dengan jumlah pengguna Anda, yaitu semakin banyak jumlah pengguna yang Anda miliki, semakin banyak Anda harus membayar. Beberapa fitur premium termasuk mengunggah dan mengelola semua file Anda dari Google Drive atau Microsoft Azure alih-alih server Anda, dukungan untuk ekstensi, pemeriksa ejaan, pemeriksa tautan, dan juga dukungan teknis premium.

Pro:
- Dukungan Ekstensi
- Manajemen File
- Dukungan Teknis
- Editor kode gaya IDE untuk HTML
- Dukungan Ekstensi
- Manajemen File
- Dukungan Teknis
- Editor kode gaya IDE untuk HTML
Cons:
- Pricey
- Sumber tidak sepenuhnya terbuka
- Pricey
- Sumber tidak sepenuhnya terbuka
Putusan:
TinyMCE dengan opsi integrasi yang mudah, UI yang mudah digunakan dan banyak fitur termasuk dukungan teknis, adalah paket lengkap. Jika Anda hanya menginginkan open source editor HTML WYSIWYG HTML paling kaya fitur dan tidak apa-apa dengan mengeluarkan uang, TinyMCE adalah cara yang harus dilakukan. Juga, mereka menawarkan uji coba gratis 1 bulan untuk model Pro mereka yang selalu bisa Anda periksa!
TinyMCE dengan opsi integrasi yang mudah, UI yang mudah digunakan dan banyak fitur termasuk dukungan teknis, adalah paket lengkap. Jika Anda hanya menginginkan open source editor HTML WYSIWYG HTML paling kaya fitur dan tidak apa-apa dengan mengeluarkan uang, TinyMCE adalah cara yang harus dilakukan. Juga, mereka menawarkan uji coba gratis 1 bulan untuk model Pro mereka yang selalu bisa Anda periksa!
4. Jodit
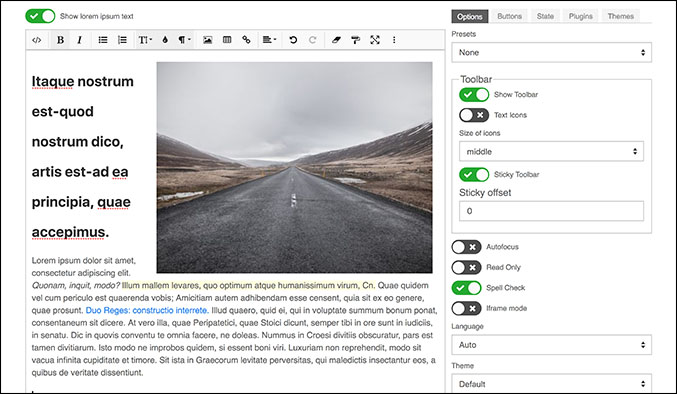
Jodit adalah editor WYSIWYG lain yang cepat dan ringan yang dapat Anda masukkan dalam kode Anda dan mulai mengedit halaman Anda. Cukup ringan dengan ukuran sekitar 100 KB dan telah ditulis sepenuhnya dalam TypeScript, sehingga Anda tidak memerlukan dependensi atau pustaka untuk menjalankannya.
Jodit adalah salah satu editor WYSIWYG yang paling user-friendly di luar sana, dengan opsi seperti menyalin-menempelkan gambar dan seret dan lepas. Anda juga dapat melampirkan video YouTube atau Vimeo melalui tautan atau menyematkannya.
Hal terbaik yang saya sukai dari Jodit adalah ia hadir dengan editor ACE di luar kotak dan dengan satu tombol, Anda dapat beralih antara kode aktual dan mode pratinjau. Anda dapat membuat penyesuaian langsung dalam kode atau hanya menyalin dan menempelnya di situs web Anda.

Pro:
- Ringan, Tanpa Perpustakaan
- Seret & Jatuhkan
- Editor ACE di luar kotak
- Opsi untuk Dukungan Teknis (Berbayar)
- Ringan, Tanpa Perpustakaan
- Seret & Jatuhkan
- Editor ACE di luar kotak
- Opsi untuk Dukungan Teknis (Berbayar)
Putusan:
Jodit memberi Anda yang terbaik dari kedua dunia - mengedit WYSIWYG visual yang mudah serta menyesuaikan melalui kode mentah. Jika Anda adalah seseorang yang memiliki setidaknya beberapa pengetahuan dalam HTML, Jodit mungkin menjadi pilihan terbaik untuk Anda.
Jodit memberi Anda yang terbaik dari kedua dunia - mengedit WYSIWYG visual yang mudah serta menyesuaikan melalui kode mentah. Jika Anda adalah seseorang yang memiliki setidaknya beberapa pengetahuan dalam HTML, Jodit mungkin menjadi pilihan terbaik untuk Anda.
5. Summernote
Summernote adalah editor WYSIWYG super sederhana yang dibangun di atas jQuery dan berdasarkan Bootstrap. Karena mendukung Bootstrap, Anda dapat menggunakan semua gaya dan tema yang didukung pada editor Anda dari Bootswatch.
Editor itu sendiri memiliki UI yang sangat bersih dan minimal dan Anda bahkan dapat mengedit atau menambahkan opsi pemformatan sesuai dengan kebutuhan Anda. Dengan mode Udara Summernote, Anda bahkan dapat menyembunyikan seluruh bilah alat dan mengedit dokumen dengan cepat yang sangat nyaman. Bersamaan dengan semua opsi pemformatan dasar, seret & lepas, salin / tempel gambar, ini juga secara otomatis mengonversi semua gambar ke base64, sehingga Anda tidak harus menerapkan penanganan gambar sama sekali.
Bagi saya, bagian terbaik tentang Summernote adalah tim pengembang yang bekerja keras di belakangnya yang selalu mendengarkan komunitas dan menambahkan perubahan baru, misalnya dukungan untuk plugin, versi lm atau vanilla dari Summernote yang tidak memerlukan Bootstrap.

Kelebihan:
- Kurva Pembelajaran Minimum
- Mode Udara untuk pengeditan saat itu
- Mendukung Bootstrap 3.xx hingga 4.xx
- Melihat dan mengedit dalam HTML
- Kurva Pembelajaran Minimum
- Mode Udara untuk pengeditan saat itu
- Mendukung Bootstrap 3.xx hingga 4.xx
- Melihat dan mengedit dalam HTML
Cons:
- Tidak ada dukungan plugin
- Membutuhkan Bootstrap
- Tidak ada dukungan plugin
- Membutuhkan Bootstrap
Putusan:
Summernote mungkin adalah editor WYSIWYG paling kaya fitur tetapi gratis yang tersedia di pasar dan terus membaik. Jika Anda bekerja dengan Bootstrap, maka Summernote tidak perlu khawatir tetapi bahkan jika Anda bukan Summernote layak untuk diperiksa.
Summernote mungkin adalah editor WYSIWYG paling kaya fitur tetapi gratis yang tersedia di pasar dan terus membaik. Jika Anda bekerja dengan Bootstrap, maka Summernote tidak perlu khawatir tetapi bahkan jika Anda bukan Summernote layak untuk diperiksa.
6. Froala
Yang terakhir tapi pasti tak kalah pentingnya adalah Froala, WYSIWYG cantik yang ditulis dalam JavaScript. Froala adalah salah satu alat yang lebih populer dalam daftar ini dan popularitasnya dengan pengembang telah diperhitungkan oleh integrasi yang mudah dan desain yang bersih.
Froala adalah editor yang sangat kuat dalam dirinya sendiri dan banyak sekali plugin hanya meningkat sama. Ada lebih dari 30 plugin yang termasuk editor gambar canggih, emotikon, pemeriksa ejaan , dan bahkan mudah untuk membuat plugin Anda sendiri. Semua alat juga dapat diakses sejajar dengan editor inline yang sangat nyaman.
Seperti TinyMCE, Froala juga datang dalam banyak rasa , tetapi bahkan versi gratisnya terdiri dari semua fitur. Satu-satunya perbedaan adalah Anda tidak akan mendapatkan kode sumber lengkap dan dukungan teknis.

Kelebihan:
- Editor Powerfull Ringan
- Pengeditan sebaris
- Banyak plugin
- Editor Powerfull Ringan
- Pengeditan sebaris
- Banyak plugin
Cons:
- Tidak bagus untuk aplikasi / situs web hybrid seluler
- Tidak bagus untuk aplikasi / situs web hybrid seluler
Putusan:
Froala cepat dan ringan dengan UI yang indah tetapi belum berhasil membawa semua fitur yang mungkin dicari dalam editor HTML WYSIWYG. Jika Anda baik-baik saja tanpa kode sumber dan dukungan, versi gratis akan melayani Anda dengan baik, kalau tidak Anda tahu apa yang harus dilakukan; tidak lebih baik dari ini.
Froala cepat dan ringan dengan UI yang indah tetapi belum berhasil membawa semua fitur yang mungkin dicari dalam editor HTML WYSIWYG. Jika Anda baik-baik saja tanpa kode sumber dan dukungan, versi gratis akan melayani Anda dengan baik, kalau tidak Anda tahu apa yang harus dilakukan; tidak lebih baik dari ini.
Sebutan Khusus:
1. MediumEditor adalah klon sumber terbuka editor WYSIWYG inline untuk Medium.com. Ini sangat sederhana, ringan dan datang tanpa ketergantungan. Meskipun tidak sekuat itu, itu bisa berfungsi sebagai alat pengeditan inline yang bagus untuk teks atau dokumen terkait teks.
2. Paket Pratinjau HTML Atom memungkinkan Anda untuk menambahkan panel pratinjau tempat Anda dapat melihat pratinjau langsung kode HTML Anda, yang dapat sangat membantu bagi pengembang. Meskipun ini jelas bukan untuk pemula, ini adalah paket yang bagus untuk ditambahkan ke alur kerja Anda yang sudah ada jika Anda sudah melakukan pemrograman dalam HTML.
3. Jika Anda bekerja pada proyek sumber terbuka, CKEditor adalah alternatif untuk dipertimbangkan karena mereka dapat memberi Anda lisensi gratis. Tetapi, Anda harus menjaga pemberitahuan hak cipta di setiap file tetap utuh dan tidak menghapus file LICENSE.md yang terletak di folder instalasi CKEditor.
Open Source Editor WYSIWYG HTML Terbaik
Sementara HTML masih merupakan cara yang lebih kuat untuk membangun sebuah situs web dan hal-hal yang lebih rumit mungkin terjadi dengan itu, editor WYSIWYG telah mengamankan tempat mereka sendiri. Belajar kode membutuhkan banyak investasi waktu dan energi dan mungkin tidak masuk akal untuk semua orang. Jika Anda harus memiliki pengalaman sebelumnya dalam pemrograman dan tidak ada waktu untuk belajar, Anda benar-benar dapat pergi dengan menggunakan editor HTML WYSIWYG dan menjadi open source.
Jadi ini adalah beberapa editor HTML open source WYSIWYG terbaik yang dapat Anda gunakan hari ini. Apa yang Anda pilih atau yang sudah Anda gunakan? Beri tahu kami di bagian komentar di bawah.

EmoticonEmoticon