Widget Posting Terbaru untuk Teks Blogger CSS Hover Effect dengan jQuery
Bagaimana Cara Meningkatkan Tampilan Halaman dari Blog atau Situs Web Anda? menampilkan Recent Posts Widget adalah cara yang bagus untuk membuat pengunjung Menjelajahi menghabiskan lebih banyak waktu dan melihat lebih banyak halaman dalam hal tingkat bouncing yang lebih rendah. Cara Mudah Mengurangi Tingkat Bouncing Blog atau Situs Web Anda. Sekarang di sini adalah trik yang bagus untuk menampilkan Widget Posting Terbaru dan Lanjutan untuk membuat orang tertarik dengan apa yang Anda katakan. Cara Menambahkan widget teks tulisan Cantik Terbaru dengan Hover Effect To Blogger. Saya sangat berharap Anda menikmati Widget Tulisan Teks Multi-warna Berwarna dengan CSS & jQuery. menarik pengunjung Anda meningkatkan tampilan Halaman. Semoga peringkat situs web Anda dengan cepat di Top Google, Yahoo, Bing dan Alexa!
Baca selengkapnya:
1. Posting terbaru animasi untuk Blogger dengan Thumbnail - Simple Spy
Cara menambahkan gaya yang berbeda dengan Widget Posting Terakhir Di Blogger.
1. Buka Dasbor Blogger >> Tata Letak >> Tambah gadget >> Tambah Kotak HTML / Javascript.
2. Rekatkan kode berikut dalam Kotak HTML / Javascript.
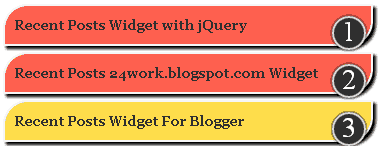
Gaya 1: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-1.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-1.css "/>
.............................
..................... ........
Widget Teks "Posting Terbaru" Sederhana Dan Bergaya Untuk Blogspot
Ubah Kode dengan Yang Anda Suka BellowStyle 2: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-2.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-2.css "/>
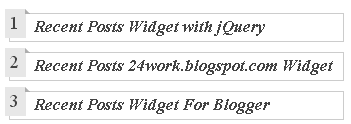
Gaya 3: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-3.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-3.css "/>
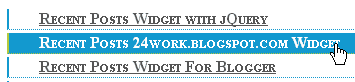
Gaya 4: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-4.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-4.css "/>
Gaya 5: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-5.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-5.css "/>
Gaya 6: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-6.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-6.css "/>
Gaya 7: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-7.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-7.css "/>
Gaya 8: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / recent-posts-min-8.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / recent-posts-min-8.css "/>
Gaya 9: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / recent-posts-min-9.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / recent-posts-min-9.css "/>
Gaya 10: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-10.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-10.css "/>
Gaya 11: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / recent-posts-min-11.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / recent-posts-min-11.css "/>
Gaya 12: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-12.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-12.css "/>
Gaya 13: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-13.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-13.css "/>
Gaya 14: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-14.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / Recent-posts-min-14.css "/>
Gaya 15: -

<script src = "http://code.jquery.com/jquery-latest.min.js" type = "text / javascript"> </script> <div id = "posting terbaru"> <script bahasa = " JavaScript ">
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / latest-posts-min-15.css "/>
home_page =" http://bdlab.blogspot.com/ ";
numposts = 5;
atas: 0px; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Trik Blogger"> <img alt =" Semua Trik Blogger "border =" 0 "src =" https://bitly.com/24workpng1 "style =" position: fix; bawah: 10%; kanan: 0%; "/> </a> <a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Semua Kiat Blogging"> <img alt = "Semua Tips Blogging" border = "0" src = "https://bitly.com/24workpng1" style = "position: fixed; bawah: 10%; kiri: 0%; "/> </a> <link rel =" stylesheet "type =" text / css "href =" http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent -posts-t / latest-posts-min-15.css "/>
Pengaturan:
Sekarang Ganti Url = http://bdlab.blogspot.com dengan alamat Blog
Anda, Anda Juga Dapat MENYESUAIKAN KODE Menurut Kebutuhan Anda
numposts = 5; Total jumlah posting yang Anda inginkan untuk widget ini


EmoticonEmoticon