
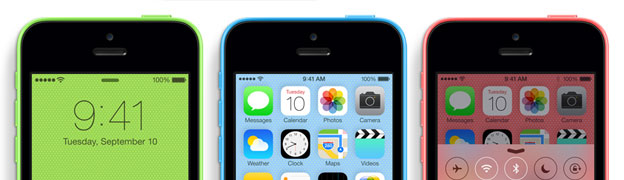
Satu Halaman Gulir dengan animasi
Dia melakukan pekerjaan yang hebat dalam mereplikasi efek pengguliran satu halaman yang digunakan pada situs web Apple iPhone 5S / 5C yang baru.
Saya telah melihat animasi sebentar di posting saya sebelumnya - halaman Apple iPhone 5C didekonstruksi
Hari ini saya ingin menunjukkan kepada Anda bagaimana animasi ini dibuat dalam rincian yang lebih rinci.
Fade dalam animasi saat memuat halaman
Animasi khusus ini tidak digunakan pada halaman Apple iPhone, tetapi Anda masih dapat menggunakannya pada proyek Anda dan belajar bagaimana kombinasi
JavaScriptdan CSS3dapat membantu proyek Anda.HTML
01
02
03
04
05
| <body class="loading"> <section> ... </section></body> |
CSS
01
02
03
04
05
06
07
08
09
10
11
12
13
| .loading { background: url('../img/ico_loading.gif') no-repeat center center;}section { opacity: 0; -webkit-transition:opacity .6s; -moz-transition:opacity .6s; -o-transition:opacity .6s; transition: opacity .6s;}.loaded section { opacity: 1;} |
jQuery
01
02
03
04
05
06
| $(window).load(function() { // start up after 2sec no matter what window.setTimeout(function(){ $('body').removeClass("loading").addClass('loaded'); }, 2000);}); |
Kami menghapus
.loadingkelas dari tubuh, setelah halaman dimuat dan menunda memuat halaman oleh 2 detik.Peringatan
Untuk menggunakan kode di atas pada proyek nyata, Anda juga perlu memasukkan gaya mundur untuk pengguna tanpa JavaScript. Gunakan
.no-jskelas yang diberikan pada tag html untuk menerapkan gaya no-js.Ungkapkan animasi
Ini adalah efek yang sangat keren, dan saya dapat melihat potensi untuk digunakan pada banyak proyek. Cukup sejajarkan gambar Anda melayang di sebelah satu sama lain dan gunakan
translate3duntuk mengubah posisi awal mereka, lalu setel ulang nilai translate3d ke 0.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| #revealAnim .images-container img { -webkit-transition: -webkit-transform .6s .9s; -moz-transition: -moz-transform .6s .9s; transition: transform .6s .9s;}#revealAnim .images-container .back { z-index:2; -webkit-transform:translate3d(-40%, 0, 0); -moz-transform:translate3d(-40%, 0, 0); transform:translate3d(-40%, 0, 0);}#revealAnim .images-container .front { -webkit-transform:translate3d(61.6%, 0, 0); -moz-transform:translate3d(61.6%, 0, 0); transform:translate3d(61.6%, 0, 0);}#revealAnim .images-container .side { -webkit-transform:translate3d(-338%, 0, 0); -moz-transform:translate3d(-338%, 0, 0); transform:translate3d(-338%, 0, 0);}.viewing-page-2 #revealAnim .images-container img { -webkit-transform: translate3d(0, 0, 0) !important; -moz-transform: translate3d(0, 0, 0) !important; transform: translate3d(0, 0, 0) !important;} |
Seperti yang terlihat; animasi dimulai setelah transisi halaman selesai. Ini
.9sadalah transition delaydan juga panjang halaman animasi.Animasi tanpa penundaan
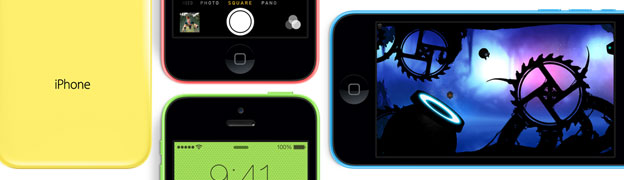
Slide ketiga dari demo memindahkan beberapa elemen ke tampilan sementara halaman bergerak ke posisinya.
Tidak ada penundaan pada animasi ini dan semuanya jatuh pada tempatnya
.9s, menjadikannya efek yang bagus dan apik.
Saya telah menggunakan metode transisi dan transformasi yang serupa pada animasi mengungkapkan. Tidak perlu mengulang css di sini.
Animasi elemen yang tumpang tindih
Ini adalah bagian keren dari dekonstruksi. Memindahkan elemen dari satu slide ke slide lain dan mengubahnya
offsetmenciptakan efek yang sangat menarik.HTML
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
| <section id="betweenSlidesAnimEnd"> <div class="fake-content"> <div class="images-container"> <img class="green" src="img/img_green.png" /> </div> </div> <div class="section-content"> <div class="copy-container"> ... </div> <div class="images-container"> <img class="front2" src="img/img_iphone.png" /> </div> </div></section> |
The
.images-containermemiliki gambar dengan sisi dua iPhone berdampingan dan iPhone hijau dalam wadah terpisah .fake-content. Kami membutuhkan dua wadah terpisah ini untuk memindahkan dua gambar secara mandiri.
Satu Halaman Gulir membuat kelas di tubuh yang menunjukkan halaman mana Anda saat ini. Kami akan gunakan
.viewing-page-3untuk mengubah offset .fake-contentdan beralih ke tampilan halaman 3.
01
02
03
04
05
06
07
08
09
10
| .viewing-page-3 .fake-content { -webkit-transform: translate3d(0, -100%, 0) !important; -moz-transform: translate3d(0, -100%, 0) !important; transform: translate3d(0, -100%, 0) !important;}.viewing-page-3 .fake-content .green { -webkit-transform: translate3d(0, 160px, 0) !important; -moz-transform: translate3d(0, 160px, 0) !important; transform: translate3d(0, 160px, 0) !important;} |
Ini membawa iPhone hijau ke tampilan di halaman 3, meskipun itu bagian dari markup halaman 4. Keren kan?
01
02
03
04
05
06
| .viewing-page-4 .fake-content,.viewing-page-4 .fake-content .green { -webkit-transform: translate3d(0, 0, 0) !important; -moz-transform: translate3d(0, 0, 0) !important; transform: translate3d(0, 0, 0) !important;} |
Lalu kami mengatur ulang
translate3dnilai ke 0 untuk membuat semuanya beranimasi ke posisi default.Kesimpulan
Saya berharap bahwa ini dan sebelumnya saya halaman iPhone 5C dekonstruksi akan membantu Anda untuk mendapatkan kepala Anda sekitar
CSS transitionsdan transforms.
Apakah artikel ini membantu Anda? Apakah Anda berencana membuat situs web gulir satu halaman? Bagikan kreasi dan umpan balik Anda dalam komentar di bawah.




EmoticonEmoticon